DocGo – велика американська публічно-торгова медтех компанія зі штатом у 6000 працівників. В бренду був запит оновити свій стиль та зробити акцент на своїй сучасності й технологічності.

Робота із торгово-публічними компаніями — це завжди виклик, а ще більшої відповідальності додавала підготовка компанії до великого заходу для інвесторів, який матиме вплив на вартість акцій компанії.
Робота з аудиторіями компанії була окремим викликом, адже це чотири різних сегменти: пацієнти, партнери, інвестори та майбутні працівники, кожен зі своїми потребами та user journey.

Отже, перед нами стояла задача створити для DocGo дизайн-систему, а на компанію очікувала важлива презентація — привід справити враження і вийти у світ із оновленим стилем. В результаті ми побудували нову систему візуальної комунікації, розробили новий вебсайт, створили презентацію для пітчингу і систематизували це у гайдлайни для подальшої роботи.

Ми побудували нову систему візуальної комунікації, розробили новий вебсайт, створили презентацію для пітчингу і систематизували це у гайдлайни для подальшої роботи.

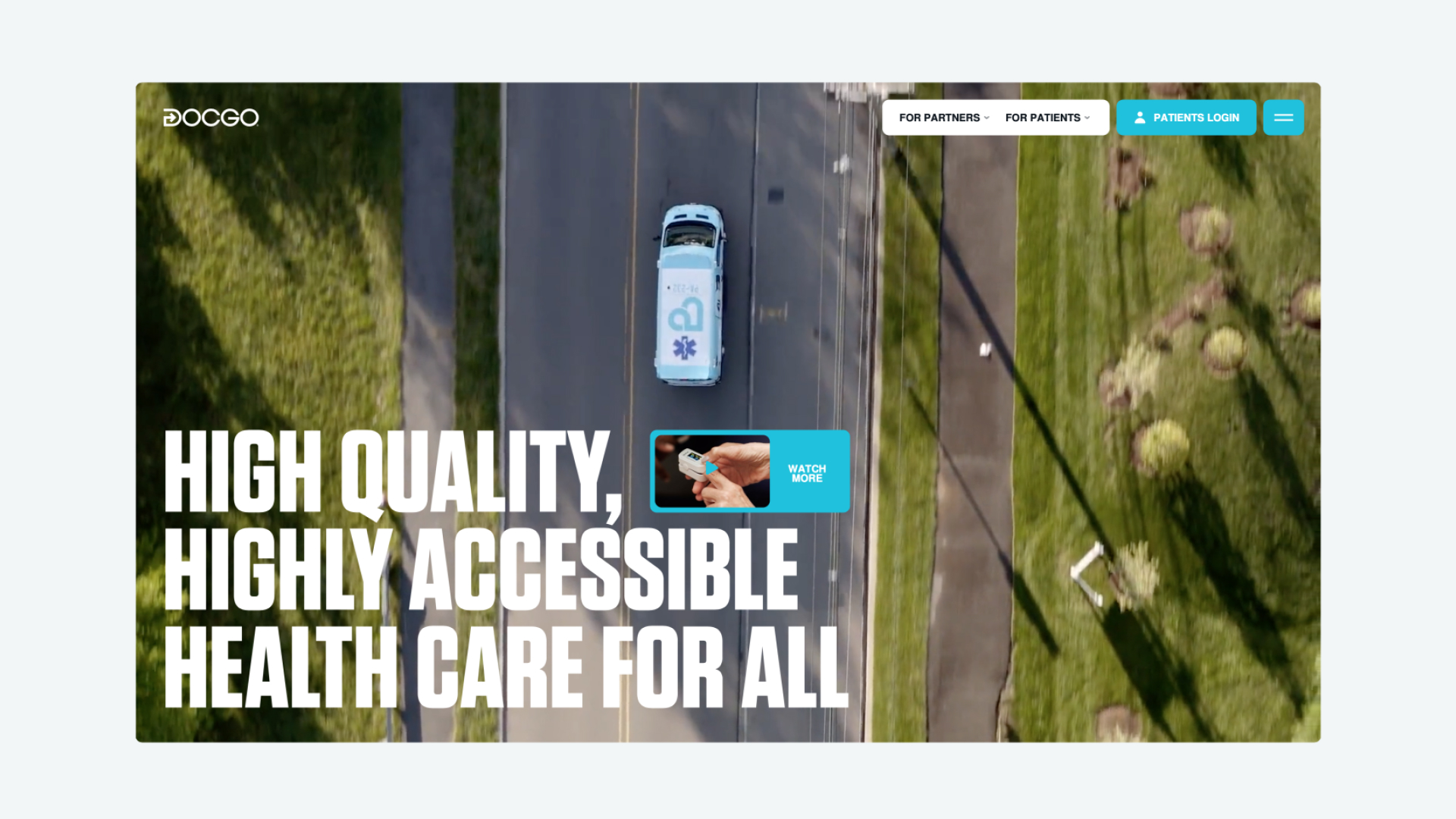
Відправною точкою роботи над всією дизайн-системою був сайт компанії. До цього DocGo вже мали і сайт, і свою айдентику, але її функції були більш декоративними, аніж практичними.


Тому одним з важливих акцентів цієї дизайн-системи була саме її зручність, і ми мали не тільки змінити візуальну складову сайту, а пропрацювати всі користувацькі сценарії, докорінно перебудувати його UX та підготували сайт для майбутнього масштабування.
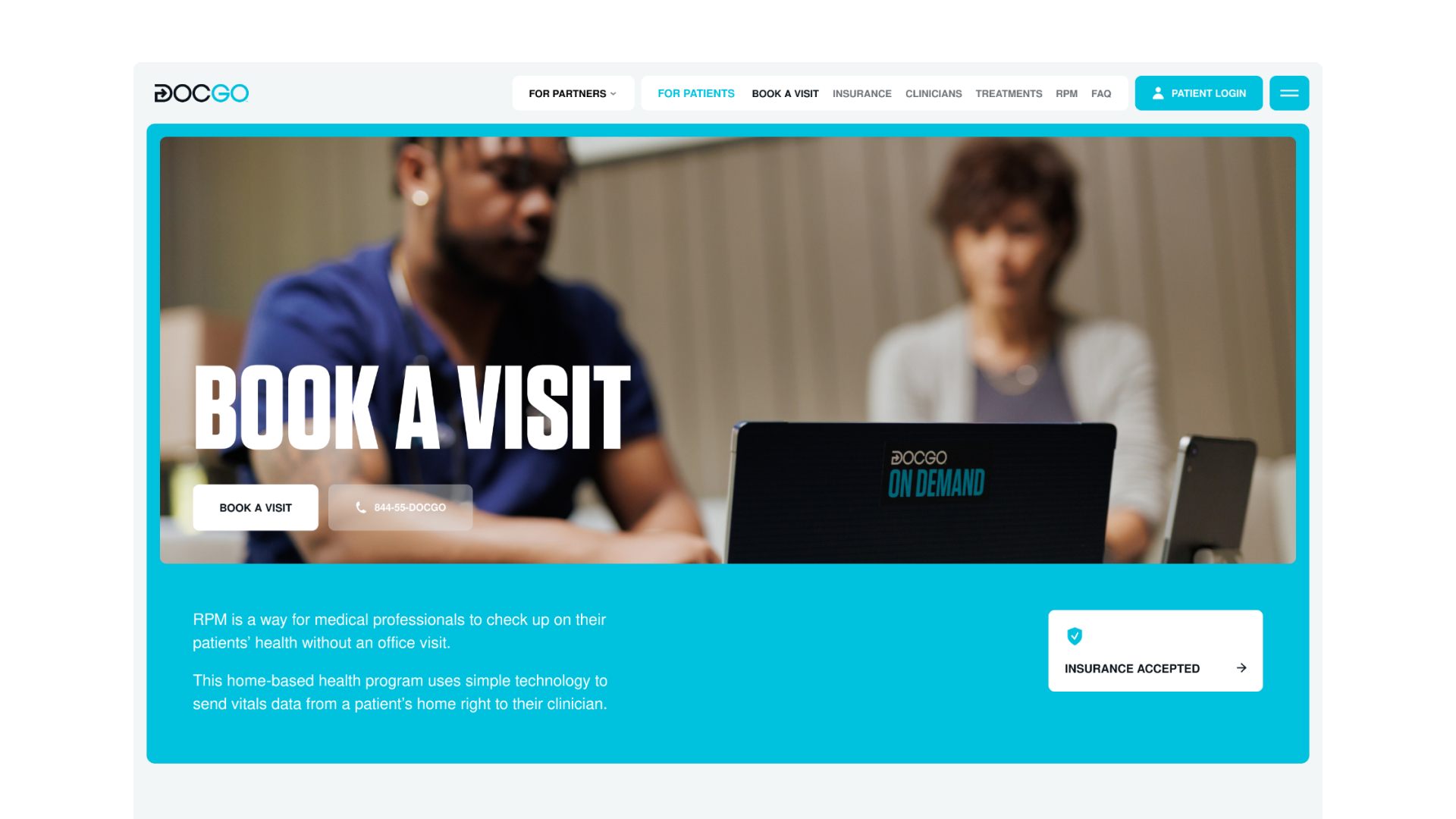
В результаті ми створили систему і навігацію, в якій легко всім сегментам його відвідувачів, тож і дізнатися про поточні вакансії, і викликати невідкладну допомогу на сайті тепер можна легко.
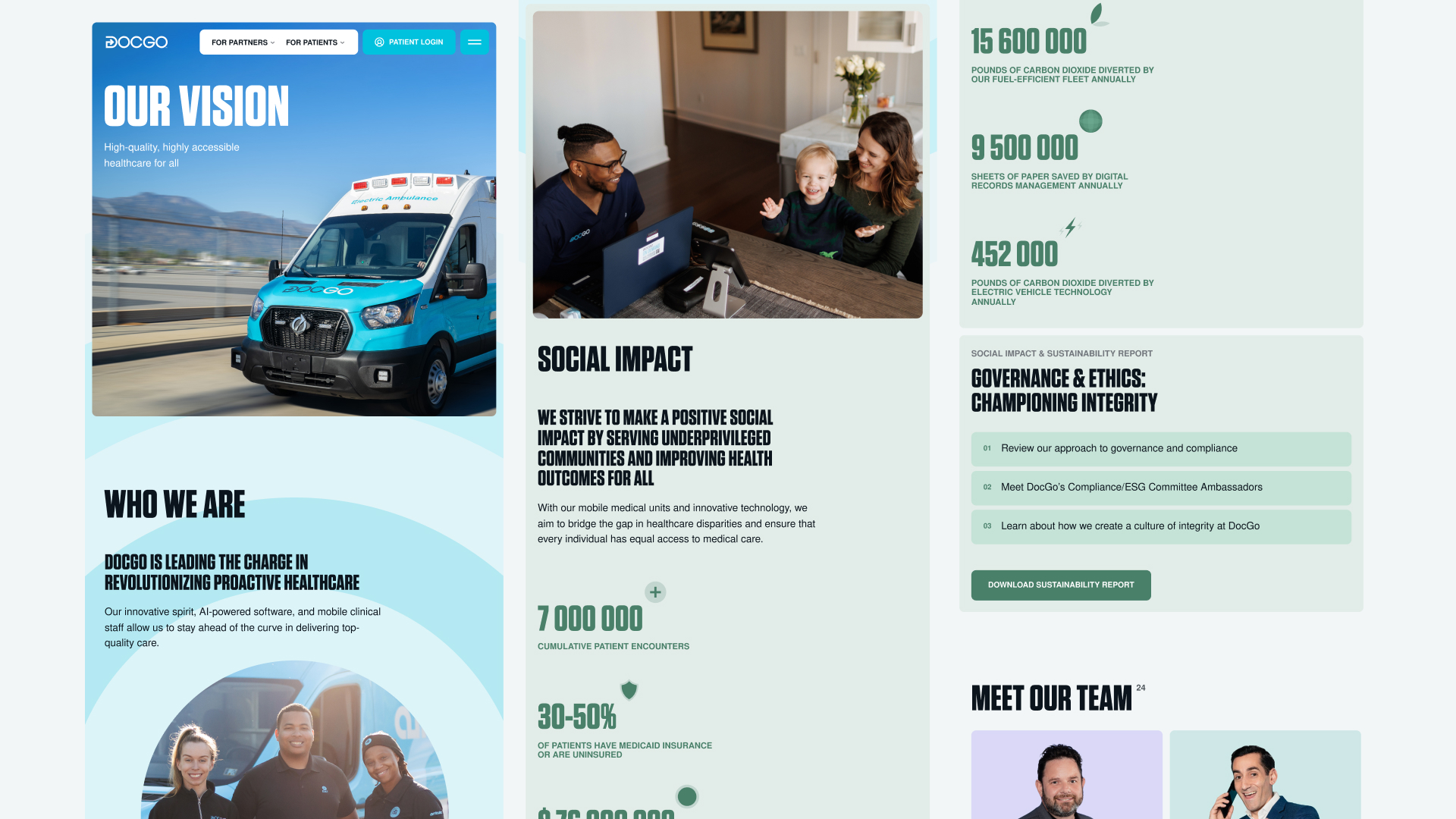
Тепер сайт не перевантажений масивами інформації, має системнішу навігацію категоріями, простіший флоу та сучасний вигляд. У роботі над сайтом ми розширили список прийомів у роботі з графікою, зробили чітку візуальну ієрархію тексту, вигляд кнопок та елементів інтерфейсу.
Ця оновлена дизайн-система сайту розгортається органічно на інші носії, в яких незмінним залишається оновлений стиль DocGo.

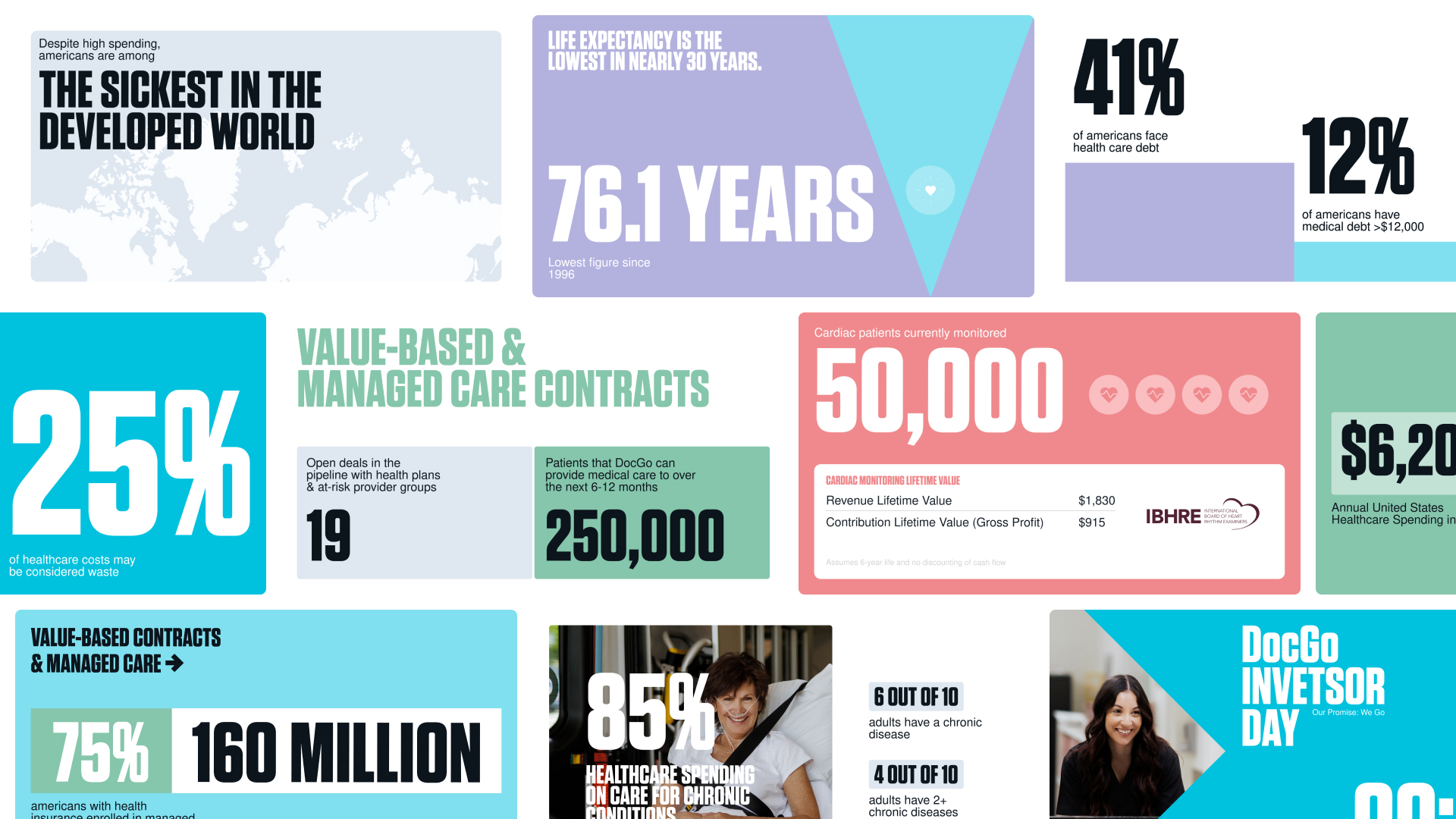
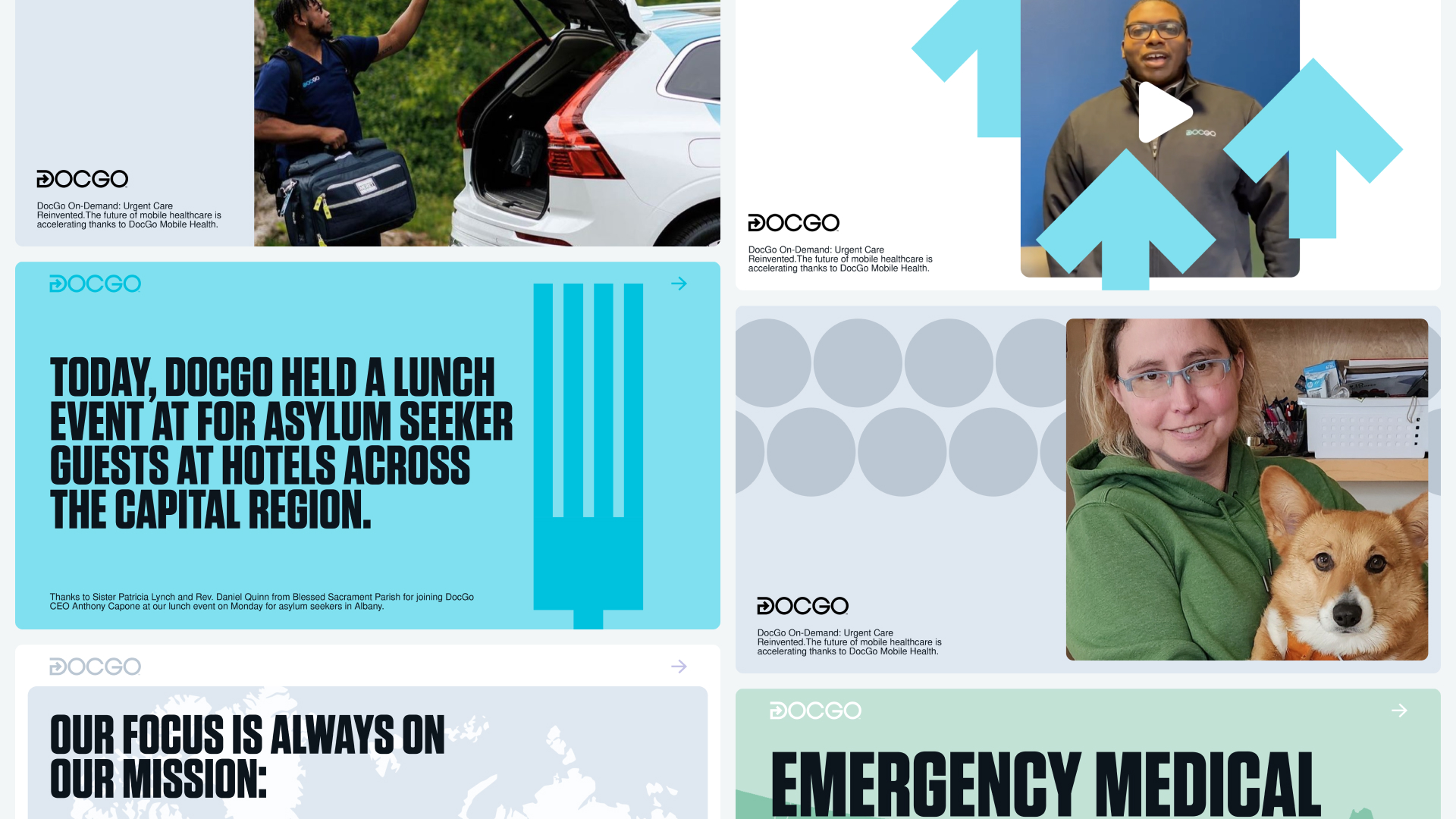
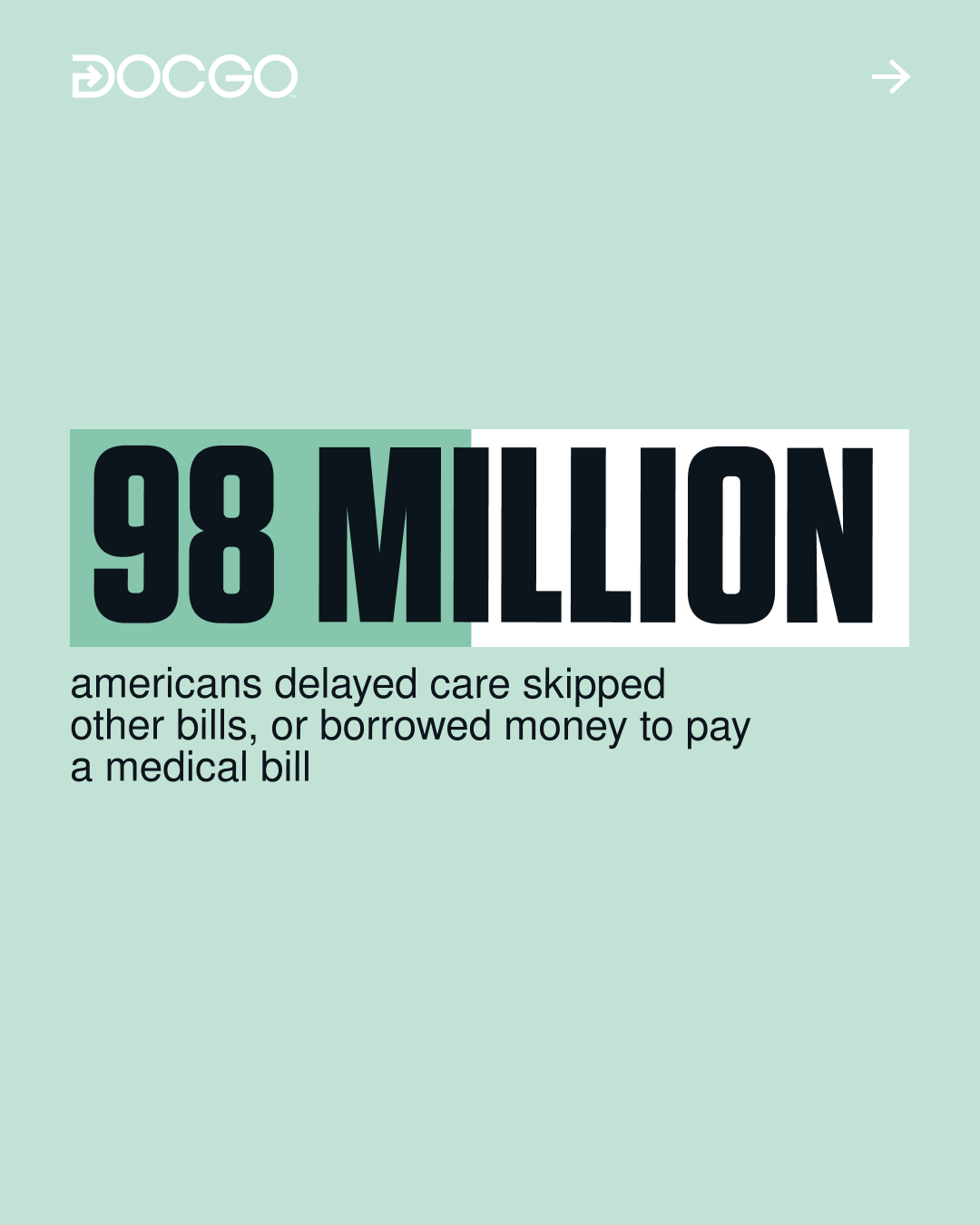
Захід для NASDAQ був фокусом наших активностей, адже саме він вирішував долю інвестицій для DocGo. На свій пітч компанія йшла уже з новим візуальним стилем: наша команда підготувала презентацію на понад 100 слайдів, яка перегукувалася у своїй естетиці із сайтом та мала його основні дизайн-елементи: візуальну мову, форми та анімацію.

Ще одним елементом нових візуальних комунікацій DocGo став відео контент. Для великої презентації інвесторам ми створили серію брендових відео. Ключове брендове sizzle відео працює як візитівка бренду, розкриває його цінності та мету, а три продуктових ролики показують процеси роботи DocGo в його основних напрямках.

В роботі над всією дизайн-системою ми знайшли і характерний підхід до анімації. Вона перегукується з попередньою естетикою бренду через прості геометричні форми, але ми надали новий контекст їх використанню і в блоковій системі сайту, і в презентаціях, і в інших проявах бренду.
Нова дизайн-система DocGo — це переродження попереднього стилю бренду, в якому залишилися його впізнавані елементи: логотип, деякі кольори та шрифти.
Вся система була збудована по блоковій структурі, яка сильно спрощує роботу з масивами тексту та додає продуктового вайбу. Крім того, в цій системі сайт легко верстати та оновлювати, а це важливо для великих технологічних компаній.

Окрім блокової основи дизайн-система тепер також має контрастнішу кольорову розподіленість та більше простору, а це також спрощує сприйняття інформації та навігацію в ній.
В цьому також допомагають шрифти. Ми не змінювали поточний шрифт бренду, але додали йому варіативності, щоб полегшити сприйняття тексту та розставити правильні логічні акценти в комунікаціях. Окрім акцидентного заголовного шрифту, ми використовуємо набірний гельветичний шрифт для масивів тексту. Його звичний вигляд та невеликий кегль продовжують ідею технологічності бренду.

Графіку дизайн-системи ми оновили за допомогою віджетів, кнопок та зносок, які також стали присутніми в інших проявах бренду. А всі принципи використання і вуальних комунікацій закладені у гайдлайнах, з якими надалі і працюватиме бренд.


Creative director — Alex Twista
Art directors — Masha Bystrova & Pasha Karelin
Project managers — Darina Panisheva & Ana Partyn & Vika Kuzminova
Creative Copywriter — Yaroslav Lerman
UI/UX Designer — Anton Hrechinskyi
Front end developer — Yuryi Peregudov
Back end developer — Petro Shlemko
Graphic Designers — Pasha Karelin, Lina-Maria Shlapak, Vika Germanenko
3D & motion — Yurii Khomovskyi, Sergii Irkhin
Sound designer — Kolya Tolstyh
Chief Executive Officer — Lee Bienstock
Chief Marketing Officer & Chief Public Information Officer — Aaron Weiner
Director of Brand Strategy — Julia Kolodkina
Chief Product Officer — Aaron Severs

![薇閣薇恩 – [Wēi gé wēi ēn]](https://twid.studio/wp-content/uploads/Untitled-1.png)