Вас захоплює те, що машини здатні навчатися? А штучний інтелект, який може написати симфонію, зробити шедевр? Нас і команду Roosh захоплює. Вони створюють та інвестують у сміливі проєкти з машинним навчанням та штучним інтелектом. А ми створюємо для цих проєктів візуальну ідентичність і сайти. Серед них Pawa, Zibra та сайт для Roosh Ventures.
А тепер зробили це для материнського бренду.

На бренд-сесії ми зрозуміли, що наша мета — знайти візуальну мову для спілкування з крутими спецами та майбутніми партнерами. В настрої новаторства.

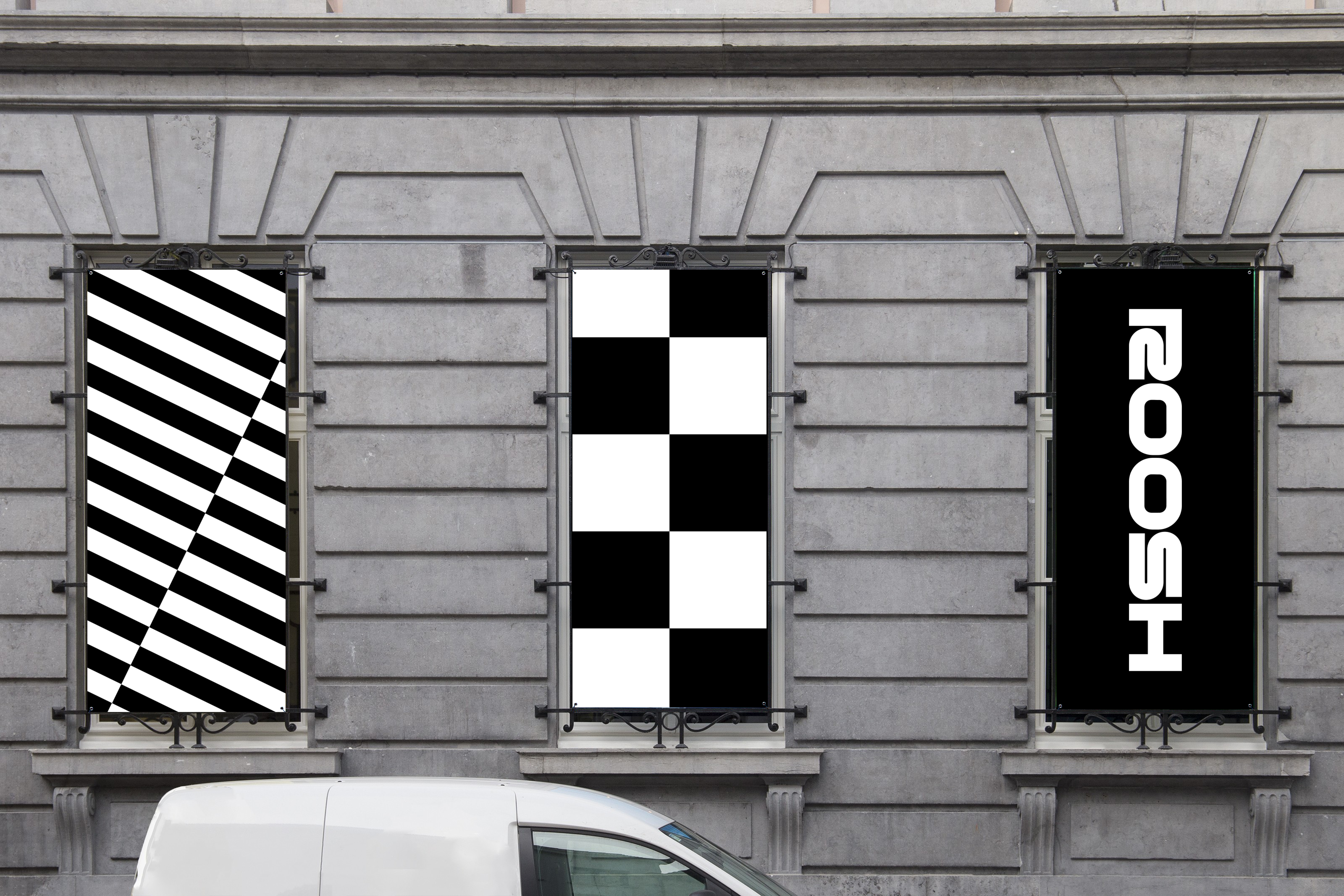
Roosh та Roosh Ventures — споріднені бренди. І ми вирішили відобразити цей зв’язок і у візуальних прийомах. За основу взяли естетику гоночних ігор. Якщо в Roosh Ventures це були стрілки-бустери швидкості, то в Roosh ключовим образом стала шашка стартової лінії. Простору, де стартує гра.
Ми розібрали шашку на білі та чорні блоки, щоб використовувати їх як будівельний матеріал. Хочеш — розтягуєш, хочеш — збільшуєш, будуєш образи, патерни. Вона може масштабуватись під будь-який формат. А як щодо оптичних ілюзій?
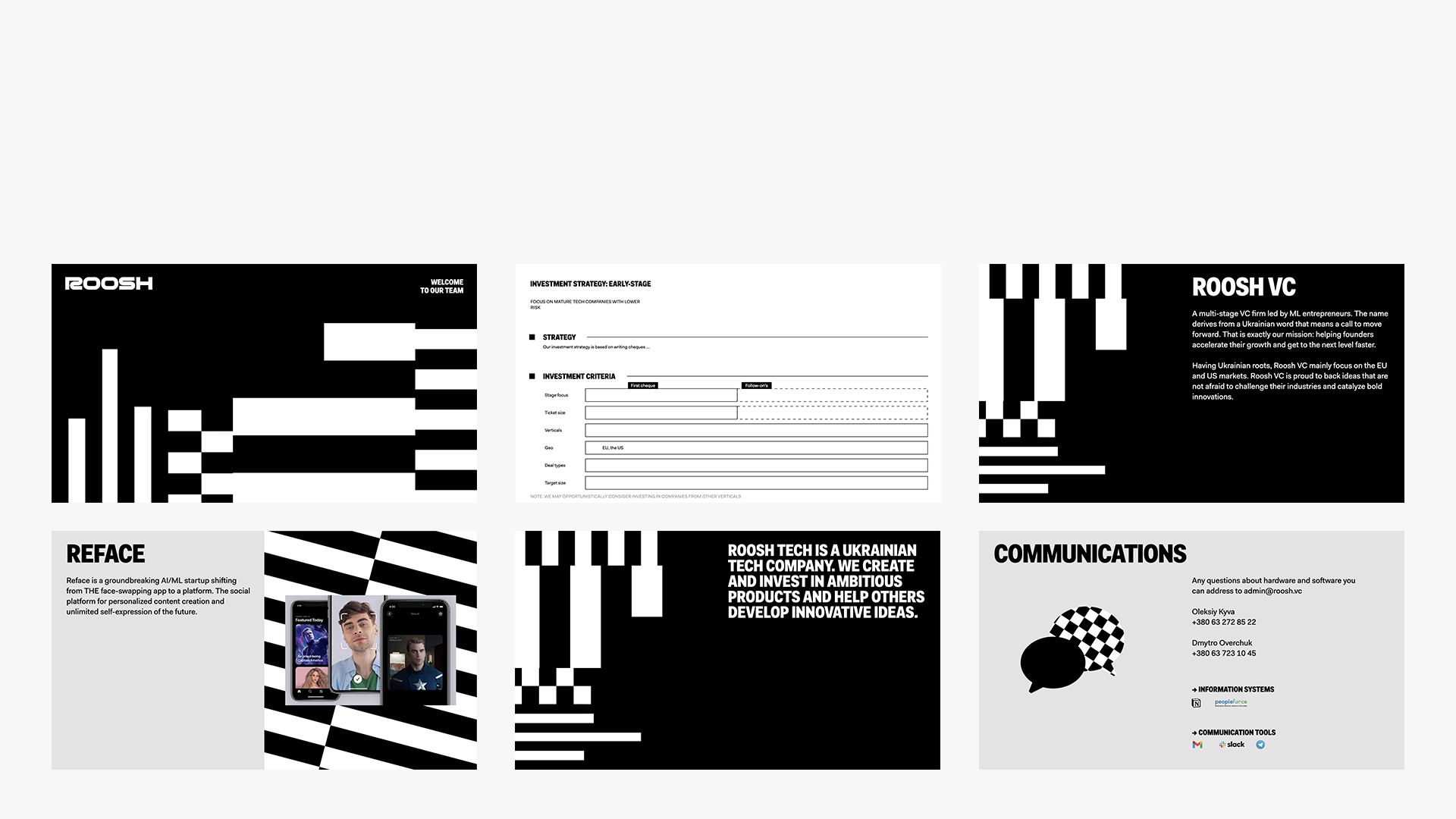
Саму ж систему можна поділити на 2 рівні складності: “Середній” для менеджерів і “Хард” для досвідчених дизайнерів.

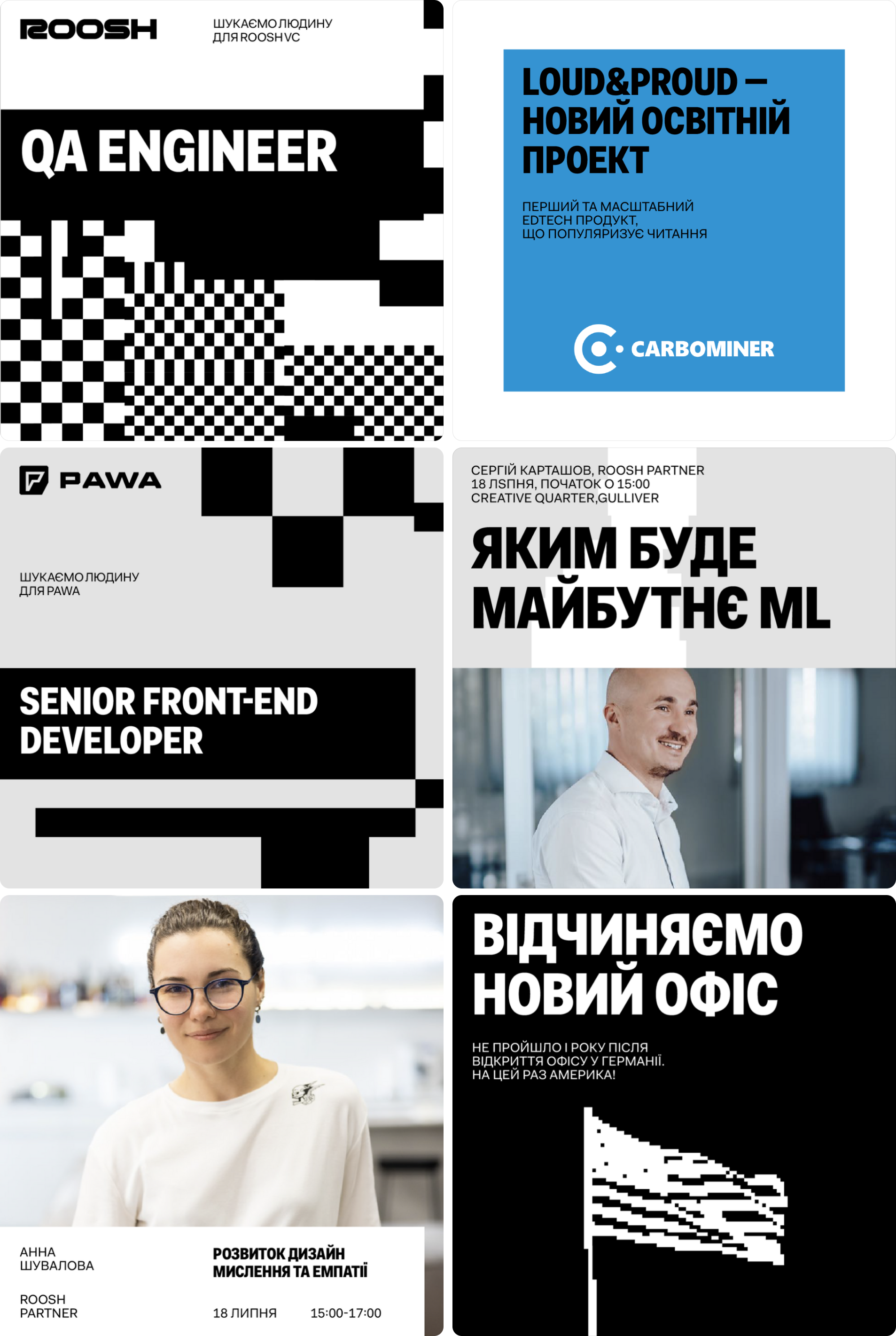
Як варіант можна використовувати обірваний патерн. Він завжди впізнаваний і легко адаптований. Просто розтягуєш за форматом і приєднуєш необірваним краєм до будь-якої сторони макету. А набір іконок допоможе додати емоцію до повідомлення.
Або ж можемо застосовувати монохромному пікселізацію фільтрами до впізнаваного обрису. Так ми досягаємо зухвалого діджитального вигляду та ілюструємо повідомлення.
Коли ми залишаємо фокус на написі, можна використовувати абстрактні образи з білих блоків.


Спираючись на відчуття композиції та балансу можна створювати і унікальні шашкові композиції. Головне — не заважати сприйняттю тексту.
Ще шашкою можна побудувати нескладні об’єкти, деформувати частини ілюстрації. Цей прийом підходить для особливих випадків, коли потрібен eye-catching елемент.
Якщо ж поєднати такі ілюстрації з шашковим бекграундом, то можна отримати абстракцію на межі з оптичною ілюзією!

Ці анімації працюють як спокійні розділові композиції, активні навігаційні елементи або ж eye-catching сцени.
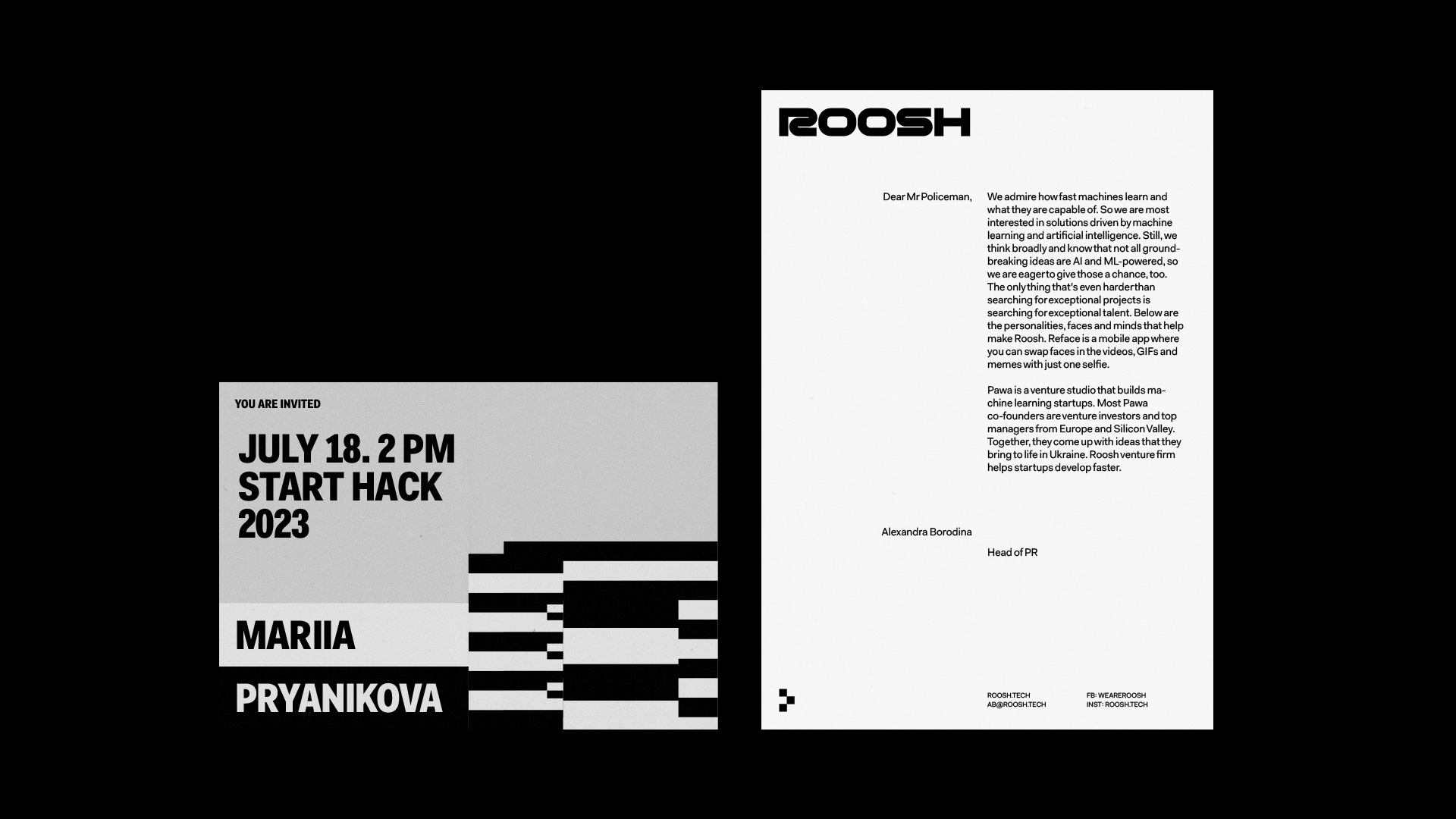
Головним критерієм було не відволікати від інформації. Тому ми застосували послідовну блочну верстку, яка віддає сторітелінгу більше простору.
Крім всього, ми підготували паки шаблонів для кожної рубрики. Вертикальний формат для Facebook, квадрат для Instagram. Класика.

“Наш підхід до роботи з шашкою еволюціонував разом з новими ітераціями. Їх було чимало. Проте вони допомогли зробити цікаву різноманітну айдентику, з купою прийомів, до яких може вдаватися клієнт”.
Маша Бистрова, арт-директорка проєкту

